Линейный градиент
Сегодня мы еще раз поговорим о таком важном инструменте inkscape как градиент. Речь пойдет о линейном градиенте и его применении для создания изображения … губной помады. Да, да именно так.
Линейный градиент и имитация блестящих поверхностей.
Итак, запускайте редактор и давайте составим конкуренцию известным брендам.
Шаг 1. Рисуем пенал
Верхняя часть пенала будет блестящей. Блики и отражения на таких поверхностях чаще всего резкие и четкие.
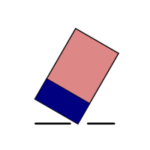
На этом этапе нам потребуется инструмент рисования прямоугольников и квадратов. Нарисуйте с помощью этого инструмента прямоугольник. Пропорции высоты и ширины приблизительно как 2 к 1.
Займемся заливкой. В качестве заливки задайте линейный градиент в панели Заливка и обводка. Так как точек градиента будет много, то я повернул прямоугольник на 90 градусов чтобы уместить рисунке все точки.
Для добавления опорной точки линейного градиента сделайте двойной клик мышкой в нужной точке, находясь в режиме правки градиента Ctrl+F1.
Опорные точки градиента (по умолчанию их две) имеют вид квадрата и круга (начальная и конечная точка). Все добавляемые точки линейного градиента имеют вид ромбика.
Ниже на рис. цвета установлены следующим образом- если цвет напечатан между точками градиента, то он одинаков для этих опорных точек. Если цвет напечатан напротив точки градиента, то только она имеет этот цвет.
Это совсем не обязательно, но позволит создать нужные переходы- где-то плавные, а где-то резкие. Итак, установите точки в соответствии с рисунком.
Не забудьте, рисунок выше был повернут на 90 градусов!
Для создания резкого перехода между цветами нажмите один раз на точку градиента и сдвиньте ее в нужную сторону мышкой или курсорными клавишами. Мой вариант показан ниже.
Создайте копию прямоугольника и уменьшите его высоту. Эту копию разместите ниже первого прямоугольника.
Разместите их вплотную друг к другу. Если необходимо, то выровняйте их. Создайте еще одну копию прямоугольника высотой в половину первого прямоугольника. Для этой копии необходимо изменить линейный градиент (см. ниже).
Я опять временно повернул на 90 градусов этот экземпляр для удобства указывания цвета градиента. Лишние точки градиента легко удалить. Для этого выбираем точку градиента и нажимаем клавишу Del.
Добавьте пару прямых на границу между двумя прямоугольниками как показано ниже.
Выравниваем все три прямоугольника и группируем Ctrl+G. Под пенал губной помады добавьте тень. Это может быть прямая линия или очень вытянутый эллипс.
Шаг 2. А вот и помада
В этом шаге давайте нарисуем что-нибудь яркое. С помощью кривых Безье нарисуйте вот такой контур. Высота контура должна быть сопоставима с высотой пенала помады.
Для этого контура задаем линейный градиент по известным уже правилам из первого шага. Например, вот такой вариант.
Опорные точки градиента и цвета указаны ниже.
Размещаем в верхней части пенала.
Осталась последняя часть. Нам нужно добавить скошенную поверхность. Нарисуйте кривыми нечто похожее на листок дерева. И задайте сплошную заливку.
На нижнюю часть можно добавить некий логотип. Я добавил непонятную завитушку. Выделяем все элементы и группируем.
Все, работа готова. Можете поэкспериментировать с цветом пенала и красящей пасты.
Я выпустил целую линейку губных помад! Я гигант индустрии! Ура-а-а!










Круто