Анимация текста в synfyg studio
Некоторые считают, что для анимации текста нужны супер невероятные эффекты или плагины. Совсем не обязательно. Анимацию текста можно сделать поигравшись с обычным движением.
Анимация текста с помощью смещения букв разного цвета
Измените размер холста на 600 рх по ширине и 300 рх по высоте. Это можно сделать в настройка холст- свойства. Время конца анимации установите 68 кадров. Растяните прямоугольник белого цвета во весь холст и удалите слой контура. Фон готов.
Готовим текст для анимации
Мы будем анимировать слово TEXT. Можно напечатать каждую букву отдельно и затем анимировать, а можно нарисовать. Я решил нарисовать буквы, так как слово короткое и буквы простые по начертанию.
Включите сетку и прилипание к узлам сетки.
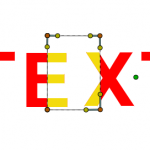
Теперь берём кривые В и ставим узлы кривой по сетке. Вот, например, буква Т.
Аналогичным образом нарисуйте Е и Х, а вторую букву Т получаем копированием слоя с буквой Т. У всех букв удалите слой контура и задайте цвет слоя области жёлтый. Каждую букву поместите в свою группу с именем, которое совпадает с буквой. Затем все эти группы слоёв с буквами добавьте в группу с именем TEXT Y. Это слово TEXT жёлтого цвета.
Далее создаём копию слова и меняем цвет букв сначала на красный, а потом на синий. Всего должно получиться три группы слова TEXT жёлтого, красного и синего цвета.
Панель со слоями у меня выглядит вот так
Вы можете дать свои имена каждой группе.
Анимация текста
Сама анимация заключается в поочередном движении каждой буквы одного слова и движении букв последующего слова с небольшим смещением по кадрам.
Вот так должно получиться

Переключаемся в режим анимации (зелёный человечек) и выбираем букву Т жёлтого цвета. Она начинает движение от нижнего края холста к верхнему в течении 24 кадров. Затем возвращается на место. Все движение занимает 48 кадров (2 с). Для фиксаторов лучше выбрать тип интерполяции плавный вход/выход. В крайних точках такая интерполяция даст лучший результат.
Движение каждой следующей буквы слова начинается через 4, 8 и 12 кадров относительно первой. Ниже на рисунке видно, как располагаются фиксаторы.
В свою очередь движение каждой буквы следующего слова (красного цвета) так-же смещены на 4 кадра не только по отношению к буквам этого слова, но и по отношению к буквам предыдущего слова (жёлтого цвета). Для синего слова TEXT все аналогично. Другими словами фиксаторы сдвигаем на 4 кадра.
Запустите просмотр анимации без визуализации и, при необходимости, внесите исправления. Все, анимация текста готова.