Lottie анимация с помощью synfig studio
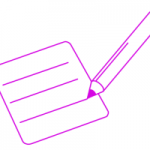
В этом уроке synfig studio мы создадим анимацию открывающегося конверта и появления письма, после завершения работы мы экспортируем анимацию в формат lottie
Экспорт анимации в lottie формат в synfig studio
Прежде чем начинать работать проверьте отсутствие русского языка в имени файла анимации и папок его расположения. Если путь к файлу содержит русские символы, то экспорт, скорее всего, завершится сообщением об ошибке.
Зайдите в свойства холста и укажите размер документа 256 на 256 рх, во вкладке время установите время конца анимации 72 кадра.
Подготовка изображений для анимации
Итак, сначала нарисуем необходимые изображения для анимации. Растяните прямоугольник R размером с документ и задайте ему белый цвет.
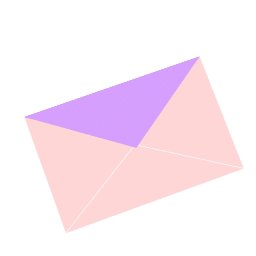
Сначала нарисуем внутреннюю часть конверта. У конверта форма прямоугольника, но видимой мы сделаем только небольшую его часть, поэтому нарисуйте треугольник. Возьмите инструмент кривые В и нарисуйте треугольник. Потребуется только слой области, слой контура можно удалить. Для заливки используйте свой цвет, я выбрал A05CD4. Получившийся слой назовите внутренняя часть конверта или как удобнее вам.
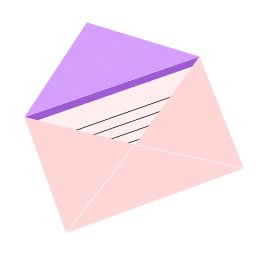
Далее рисуем прямоугольник цвета FFF0F0 с помощью кривых, оставляем только слой области. Его верхняя сторона параллельна основанию треугольника. Это будет само письмо.Тем-же инструментом проводим несколько прямых линий, это строки письма. Цвет линий черный, слой области удаляем, оставляем только слой контура.
Выделите все строки, лист и добавьте в одну группу слоев с именем письмо. Для этого на панели слоев нажмите на изображение зеленой папки- группировать слои. Эта группа должна быть выше чем слой внутренняя часть конверта.
Переходим к передней (полностью видимой части конверта). С помощью кривых нарисуйте контур, как на рисунке ниже. Цвет заливки FFD7D7. Задайте понятное имя слоя, например, передняя (или ближняя) часть конверта.
В нижней части конверта добавьте ломаную из двух сегментов белого цвета.
Создайте копию самого первого слоя конверта и переименуйте открывающаяся часть конверта. Переместите этот слой выше всех. Создайте копию этого контура и отправьте ниже всех слоев (за исключением фона). Когда займемся анимацией станет понятно зачем нам две копии.
Выделите все слои и поместите в группу письмо. В итоге у меня вот такой набор групп слоев. Некоторые неважные слои я поленился переименовывать, советую все-таки сделать это, иначе запутаетесь.
Создаем анимацию и экспортируем в lottie
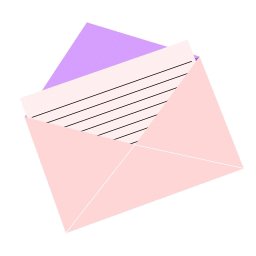
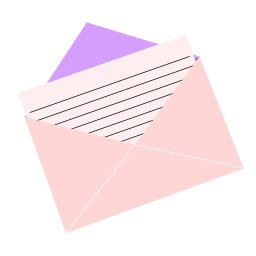
Переходим к анимации. Переключаемся в режим анимации, для этого жмем на зеленого человечка. Далее выбираем слой открывающаяся часть конверта. Переходим в 20 кадр и тянем верхний узел треугольника вверх и немного влево.
На протяжении 20 кадров конверт будет открываться, после чего должно выползать письмо. Проблема в том, что когда конверт закрыт, слой письмо расположен ниже слоя открывающейся части, а когда конверт открыт, то письмо должно быть уже выше. Обойти это можно так.
Если помните, мы создали две копии открывающейся части конверта: одна расположена над слоем письмо, другая под ним. Оба слоя имитируют открытие конверта, только верхний слой после открытия мы сделаем невидимым, а нижний останется видимым. Теперь идем в 24 кадр и задаем непрозрачность 0,затем в 23 кадр и задаем непрозрачность 1. Таким образом этот слой исчезнет за 1 кадр. Для копии слоя открывающейся части, расположенной ниже, делаем только открытие конверта с 0 по 20 кадр и все.
Переходим к письму. Выделяем группу слоев письмо и переходим в 52 кадр. Перемещаем всю группу за зеленую управляющую точку выше и немного левее. Письмо должно вылезти из конверта. Затем переходим в 26 кадр и дублируем 0 кадр. Для этого нажмите на 26 кадр, затем правой кнопкой на 0 кадре и в меню выберите дублировать.
Запустите анимацию и посмотрите, что получилось.

Осталось экспортировать в lottie анимацию. Надеюсь, от русских букв в имени файла и пути избавились. Тогда идем в меню Плагины и нажимаем на Export to lottie format. На выходе получаем рабочие файлы, один из которых html документ для просмотра анимации и файл JSON (для обмена данными в запросах).
Кстати, экспорт будет осуществляться туда, где сохранен файл анимации synfig, поэтому не создавайте длинные пути.