Простая анимация персонажа в synfig studio
В этом уроке анимации synfig studio мы создадим простейшую анимацию персонажа.
Надеюсь, вы уже выполнили урок рисуем персонажа для анимации.
Анимация мышонка.
Нажимаем файл-открыть и выбираем наш рисунок мышонка. После открытия файла наблюдаем странную картину наличия огромного количества слоев на панели слоев.
Это не является странным, synfig из каждого объекта создает слой. Причем заливка и контур это разные объекты и слои.
Смотрим на мышиного певца. Скорее всего вы заметите, что цвета заливок немного изменились после открытия файла созданного в inkscape. Ничего страшного, цвет заливки можно изменить.
Как изменить цвет заливки (контура)
Для этого выделяем нужный объект, например окружность. После выделения вы увидите две управляющие точки- точка зеленого цвета в центре позволяет переместить объект, другая (наверное это бирюзовый цвет) отвечает за изменения радиуса окружности.
Далее отправляемся на панель параметров объекта (слева от панели анимации) и ищем цвет, нажимаем
в открывшемся окне выбираем нужный цвет, все.
Продолжаем. Пока у нас в работе отсутствует задний фон, давайте добавим.
Выбираем инструмент рисования прямоугольников R и растягиваем прямоугольник во весь документ. Цвет заливки белый.
Прямоугольник будет создан на самом верхнем слое, поэтому отправляем его в самый низ списка слоев. Для этого выделите этот слой и нажимайте на изображение стрелки вниз на панели слоев. Ну вот, так лучше.
Далее последует утомительное занятие выделения и группировки отдельных элементов и задания понятного имени группам. На рисунке ниже я выделил и сгруппировал все элементы пня и эту группу назвал Пень.
Те объекты, которые будут анимированы можно так и называть Анимация П-рука (правая рука).
Вот что у меня получилось после этого. Не самый удачный вариант для названий, ну да ладно.
Фуу, можно двигаться дальше.
В нижней правой части окна холста найдите и нажмите на изображение стоящего человечка. Он станет красным и вокруг холста появится красная рамка- мы перешли в режим анимации.
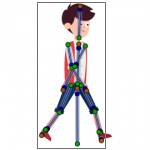
Начнем с анимации ботинка (у меня это группа анимация Л-стопа). После выбора группы вы увидите несколько управляющих точек. Найдите нижнюю (она бледно-фиолетового цвета, отмечена красным маркером) и мышкой перетащите всю систему управляющих точек на ботинок.
Зеленая управляющая точка должна оказаться там, где ботинок касается пня.
Теперь давайте установим время анимации. Нажмите на панели меню Холст- свойства и задайте настройки
Почему такое маленькое время. Все очень просто. Мы анимируем персонажа так, чтобы при зацикливании ролика это казалось бы непрерывной анимацией.
Теперь приступаем к еще одной утомительной процедуре. На панели анимации (в ее верхней части шкала времени) мышкой выбираем нужный момент времени и, с помощью управляющих точек, меняем положение ботинка.
В нашем случае нам будет нужна управляющая точка синего цвета. Она отвечает за поворот. Через каждые 0,08 секунды я менял угол поворот с -12 градусов на +12 градусов.
Итак, выделяем момент времени, синюю управляющую точку и на панели настроек (слева от панели времени анимации) ищем угол и задаем значение. При этом на панели кадров будут появляться промежуточные точки.
Придется пробежаться по всей секунде.
На рисунке выше вы видите промежуточные точки, где вносились изменения. Ромбик означает тип интерполяции. В данном случае сгладить. Synfig просчитывает изменения между промежуточными точками.
Последний и первый кадры отличаются друг от друга положением ботинка. В одном случае он приподнят, в другом опущен.
Так мы получим ботинок, который стучит по пню. Если необходимо уменьшить частоту ударов, то увеличиваем интервал.
Ускорить время работы позволит дублирование промежуточных точек. Для этого устанавливаем курсор в нужный момент времени, выбираем нужную промежуточную точку и нажимаем правую кнопку мыши- выбираем продублировать.
Для просмотра анимации чуть выше расположены кнопки воспроизведения и перехода по ключевым кадрам.
Аналогичным образом анимируйте руку и голову мышонка.
После завершения работы необходима визуализация. Для этого нажимаем файл- визуализация. В открывшемся окне устанавливаем максимальное качество (9) и сглаживание (31). Цель (тип файла) оставьте автоматически, на выходе получим avi файл.
После этого накладываем музыку и получаем вот такой примитив (понятно, что удары ногой не под музыку, да и рука сама по себе, но это уже другая история )
Откуда взялась такая длительность в 13 с. Очень просто, в редакторе видео я продублировал нужное количество раз ролик длительностью в одну секунду и добавил звук. Понятно, что анимировать можно все элементы рисунка и тогда эффект будет более качественным.
Узнайте подробнее об установке программы анимации synfig studio