Анимация костра
В этом уроке анимации нам предстоит создать горящий костер. В силу сложности форм языков пламени мы сведем ее к простейшим геометрическим формам.
Горящий костер анимация в synfig studio
Если вы не знакомы с программой анимации synfig studio читаем здесь.
Запустите редактор и установите новый размер документа 300 на 300 px, число кадров секунду установите 60, а время анимации 2 секунды. Это можно сделать в свойствах, переходим Холст- свойства. Во вкладке Изображение указываем размеры, а во вкладке Время задаем число кадров в секунду. Применяем настройки.
Готовим холст
Костер будет гореть ночью, поэтому начнем с создания черного квадрата (вот он где нужен, Малевич). Выбираем инструмент Прямоугольник R и растягиваем квадрат во весь холст.
Для задания цвета переходим на панель настроек объекта (справа внизу) и ищем поле Цвет. Нажимаем на цвет по умолчанию и в открывшемся окне указываем черный цвет.
Аналогичным образом рисуем еще один тонкий прямоугольник. Он будет имитировать дрова. В качестве цвета укажите коричневый, темно-красный или любой похожий.
На панели слоев вы увидите два новых слоя. Задайте для каждого удобное имя, так будет удобнее ориентироваться в работе.
Шаг 2. Рисуем языки пламени
Как уже было сказано, форму для языков пламени мы создадим самую простую. Выбираем инструмент кривые Безье (B).
Необходимо нарисовать контур похожий на домик. Задать заливку цветом FFAA00 и установить непрозрачность 0,95.
У созданного объекта есть заливка и черный контур. Контур нам не нужен, удаляем его на панели слоев.
Аналогичным образом создаем еще два похожих контура с разными размерами. Эти два языка пламени размещаем справа и слева от первого. Для левого языка пламени задаем цвет заливки FFD600, а непрозрачность 0,75. Для правого: цвет заливки FF8900, а непрозрачность 0,85.
В завершении этого шага переместите слой с дровами выше языков пламени и задайте слоям понятные имена.
Шаг 3. Анимация пламени
Итак, приступаем к интересному. Переключитесь в режим анимации, нажав на зеленого человечка.
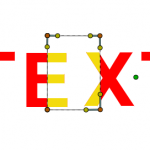
Порядок работы таков. Мы заставляем двигаться один узел нашего контура (самый верхний) по траектории указанной ниже на рисунке. Конечно, это может быть и не один узел, а больше. Вопрос только в терпении и работать придется дольше.
Положение узла в конечной фазе (2 секунда анимации) совпадает с начальным. Изменения положения узла для первого языка пламени проводились в моменты времени 0.2, 0.5, 1.3 и 2 секунды. Метод интерполяции TCB. Выделяем узел и передвигаем его в нужную точку. Это можно сделать мышкой или курсорными клавишами.
Точное значение времени можно установить указав время в поле для ввода времени
Траектория движения узла приблизительная, можно ориентироваться на заранее нарисованную линию на бумаге.
В момент времени 2 с выделяем промежуточную точку с момента времени 0 с и в контекстном меню выбираем Продублировать.
Проделайте похожую процедуру для двух оставшихся языков пламени. Траекторию движения верхнего узла каждый раз меняйте.
В итоге должна получиться вот такая анимация

Шаг 4. Анимация свечения
В темноте вокруг пламени виден сияющий ореол. Это выглядит очень красиво. Давайте добавим этот эффект. Это не сложно.
Нарисуйте еще один контур похожий на любой язык пламени. Размеры этого контура должны быть больше чем костер. Установите непрозрачность не больше 0.45 и отправьте этот слой в самый низ списка слоев, перед фоном. Этот слой назовите свечение.
Далее добавьте слой (нажмите + на панели слоев) Размывание- размывание. Теперь выделите слой свечение и слой размывание и добавьте в одну группу. Для этого нажмите на изображение зеленой папки на панели слоев. Теперь эффект размытия применим только к слою свечение.
Установите размытие равное 50. Размытие задается в панели настроек Параметры (слева внизу).
Ну а теперь анимируем размытие как и языкаи пламени. Заставьте двигаться верхний узел контура с размытием по произвольной траектории.
Шаг 5. Взлетающие угольки.
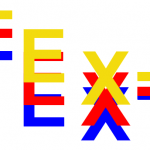
Осталось добавить угольки. Кривыми Безье нарисуйте два-три ромбика. Цвет заливки совпадает с цветом языков пламени. Ниже на рисунке показано промежуточное положение угольков, а не начальное.
На примере одного уголька рассмотрим процесс анимации.
В начальный момент времени (0 с) уголек находится близко к пламени и не виден (непрозрачность 0). К моменту времени 0.2 с уголек появляется (непрозрачность 0.35) и поднимается немного выше. К моменту времени 1 с он поднимается еще выше и полностью виден (непрозрачность 1), а затем приближается к границе холста и исчезает (непрозрачность опять 0). Для перетаскивания уголька используйте зеленую управляющую точку.
С двумя другими угольками поступаем похожим образом.
Осталось провести визуализацию. Переходим файл- визуализация. Устанавливаем максимальное качество (9) и сглаживание (31), оставляем тип файла avi и нажимаем визуализация. Смотрим результат (здесь gif)
Можно и погреться. До встречи.