Анимация велосипедиста
В этом уроке synfig studio мы анимируем велосипедиста, при этом обойдемся без использования костей.
Анимация велосипедиста в synfig studio
Запустите редактор, перейдите в свойства холста Холст- свойства и в закладке время установите время анимации 1 с. О настройках все. Приступаем к работе.
Шаг 1. Рисуем велосипед
Выберите инструмент кривые В и нарисуйте контур в виде четырехугольника. Для удобства работы можете выключить точки касательных и точки толщины контура.
Цвет контура можно задать любой, я выбрал синий. Это основа рамы.
Далее кривыми рисуем еще два контура. Один для руля, другой для подседельной трубки. У всех контуров одинаковая толщина. Осталось добавить контур сиденья и руля и рама готова. Форма руля совершенно условна. Цвет контура измените на черный.
С помощью инструмента Окружность Е нарисуйте две звездочки. Переднюю больше, заднюю меньше. Разместите их как на рисунке ниже.
С помощью кривых нарисуйте две касательных линии к звездочкам. Эти линии имитируют цепь. Выделите все нарисованные слои и добавьте в одну группу с названием Рама.
С помощью инструмента Окружность Е нарисуйте два колеса. Каждое колесо это круг. Контур круга черный, а область заливки серая. Удобно добавить каждое колесо в свою группу и назвать соответственно Заднее колесо и Переднее колесо. Для каждого колеса потом мы добавим свою анимацию.
Шаг 2. Рисуем велосипедиста
Велосипедист будет у нас офисным работником, с круглым тельцем. Ему надо сбросить вес и все такое.
С помощью инструмента Окружность нарисуйте круг и задайте ему линейный градиент. Цвета опорных точек возьмите свои, я выбрал красный FF0000 (это его футболка) и фиолетовый 7319F0 (спортивные брюки). Точки градиента надо максимально сблизить для резкой границы. Немного поверните нарисованный круг.
С помощью кривых нарисуйте сначала правую ногу, это ломаная из двух сегментов. Цвет фиолетовый.
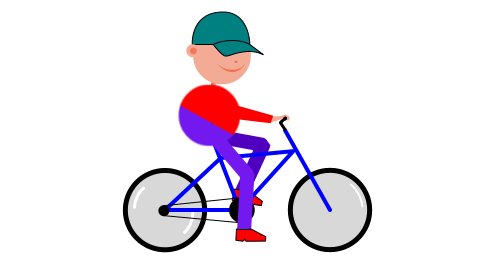
Дальняя от нас нога должна иметь более темный цвет. Она расположена за рамой. Опустите этот слой ниже группы Рама. Для изменения порядка используйте кнопки со стрелками вверх и вниз панели слоев. Положение ног должно быть именно таким. Анимация будет начинаться с этого положения.
В нижней части ног нарисуйте кроссовки в виде трапеций.
Теперь рисуем руки с помощью кривых. Сначала нарисуйте плечо в виде четырехугольника, а затем кисть.
Голову рисуем в виде круга. Заливку задаем сплошным цветом F4AB95 и без контура. В нижней части головы кривыми добавьте тоненькую шею с заливкой EF704F.
Так-же из окружностей рисуем уши. Для изображения улыбки сначала рисуем дугу кривыми, а затем меняем толщину. Для этого включите точки изменения толщины линии. Глаза рисовать не будем, спрячем их под кепкой.
Переходим к кепке. Сначала рисуем верхнюю часть с помощью кривых, а затем рисуем козырек. Контур черный, заливка сплошная 008080
Да, и нос добавьте.
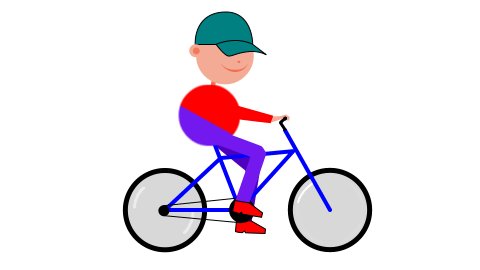
Давайте посмотрим на нашего спортсмена. Чемпион!!!
На панели слоев у меня получилась такая картина. Некоторые группы слоев (с бликами) будут созданы позже.
Анимация велосипедиста
Давайте посмотрим что должно получиться. Вот такой пухленький парень работает над собой, старается.
Начнем с ног. Так как мы не используем кости, то будет проще поступить следующим образом.
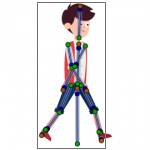
У каждой ноги в главных точках (колени, стопа) нарисуйте желтые круги, это будут маркеры, на которые мы будем ориентироваться. Их можно сделать полупрозрачными.
Маркеры каждой ноги пригодятся для фиксации положения второй ноги и наоборот.
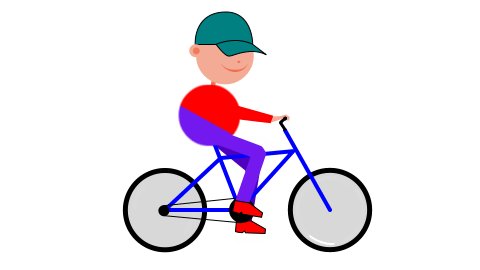
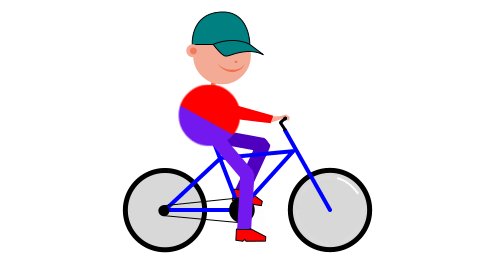
Переходим в режим анимации (жмем на зеленого человечка) и меняем положение ног через каждые 0,15 секунды (можно быстрее, можно медленнее). Например, выбираем мышкой момент 0,15 с и, цепляясь за узел в колене правой ноги перемещаем к маркеру в колене левой ноги. Для левой ноги поступаем так-же. Аналогично поступаем с узлами стоп и кроссовками. Другими словами, положение ног синхронно меняется. Выше видно как именно.
Для имитации вращения колес сделаем следующее. На заднем колесе нарисуем блики- пару белых дуг с помощью кривых. Они будут быстро появляться и исчезать. А дугу на переднем колесе заставим вращаться.
Слои с бликами размещаем за рамой и перед колесами.
Пару дуг заднего колеса можно добавить в одну группу. Через каждые 0,06 секунды меняем значение непрозрачности 0, 1,0, 1 и так далее.
Для передней дуги каждые 0,07 секунды меняем значение угла поворота 0, -90, -180 и так далее.
Голову двигаем немного вперед и назад через 0,14 секунды.
В процессе задания значений не забываем выделять фиксатор и дублировать его. Так значительно быстрее. После проверки визуализируем сцену. Я выбрал magiсk++ и получил на выходе gif анимацию.